 読者
読者有料テーマのSWELLが気になる!実際使ってみた人はどうだったのかな?
こんな疑問に答えます。
・SWELLのメリット、デメリット
・SWELLの評判、口コミ
・SWELLの導入方法
本記事を書いている僕は実際にSWELLを購入し使用しています。当サイトのテーマもSWELLです。
結論をいうと、SWELLはとても使いやすいオススメのテーマです。有料テーマをSWELLに決めかねている人に向けて、メリット、デメリット、口コミ評判を紹介しています。



ちなみに僕はCocoonから乗り換えました。
SWELLの導入方法だけが知りたいという方は目次の法をクリックしてもらえると飛びます!
\ 無料体験あり /
ブロックエディタの使いやすさNo1!
SWELL(スウェル)はおすすめのWordPressテーマ


- 有料テーマ¥17,600(税込)
- ブロックエディタ完全対応
- 2019年に開発された最新のテーマ
- デザイン性が抜群!
- SEO・高速化
2019年にリリースされた最新のWordPressテーマです!
開発者はフリーランスエンジニアとして活躍されている了さんです。
SWELLユーザーが理想のデザインを作れることや
ストレスなく使いやすい様に作られています。
SWELL(スウェル)を使って感じたデメリット2つ
デメリット①:値段が高め
| SWELL | 17,600円(税込) |
| AFINGER | 14,800円(税込) |
| TheTour | 14,800円(税抜) |
| STORK | 11,000円(税込) |
| JIN | 14,800円(税込) |
| SANGO | 11,000円(税込) |
他の有料テーマと比較すると
少しお高めです。
しかしその値段の高さを感じさせないほど
使いやすかったりメリットが多いです!



Cocoonからの乗り換えたけど
SWELLにしてよかったと実感しています!
デメリット②:利用者が少なめ
SWELLは2019年に作られたためまだ他のテーマと比べると
少し利用者数が少ないです。
しかし公式ホームペーシに詳しくカスタマイズの方法が説明されているので
そこまで困ることは少ないです。
実際私もSWELLの設定でわからないことがあったら公式を見て解決しています!
公式ページがわかりやすい
SWELLの機能でわからいことがあれば質問できる!
SWELL(スウェル)を使って感じたメリット6つ
SWELLの6つのメリット
- ブロックエディタに完全対応している
- テーマを移行してもそこまでデザインが崩れない
- HTML、CSSを知らなくてもオシャレに装飾できる
- 1度購入すれば複数サイトで使える
- 設定がシンプル
- 無料体験ができる
メリット①:ブロックエディタに完全対応している
SWELLは2019年に開発されたテーマであるため
WordPress5.0から導入されたブロックエディタに完全に対応しています。
クラシックエディタがいつまで使えるのかはっきりしていないので
早めにブロックエディタに対応しておいたほうがいいです。
現在この記事もブロックエディタを使って書いていますが
とても書きやすいです。



Cocoonのときはクラシックで書いていましたがSWELLのブロックエディタが使いやすくて切り替えました!
>>SWELLでできる装飾一覧
Gutenberg(ブロックエディタ)の使いやすさは有料テーマの中でもTopクラス!
メリット②:テーマを移行してもそこまでデザインが崩れない
テーマ移行プラグイン
- Cocoon
- AFINGER
- TheTour
- STORK
- JIN
- SANGO
ブログテーマ移行プラグインがあるので
テーマ変更によるブログデザインのズレを最小限に抑えることができます。
他のテーマは変更に伴うデザインのズレを抑えるようなことはしていないので
莫大な時間をリライトに当てる必要が出てきます。
仮に1記事1時間のリライト、修正がかかるとすると
- 30記事書いた人→30時間
- 60記事書いた人→60時間
- 100記事書いた人→100時間
SWELLのプラグインを使い、リライト修正の時間が40%少なくなったとすると
- 30記事書いた人→18時間(12時間削減)
- 60記事書いた人→36時間(24時間削減)
- 100記事書いた人→60時間(40時間削減)
修正に当てる時間が比べて少なくなります。



僕は30記事で導入したけど、
大体10時間前後で修正は終わったよ!
メリット③:HTML、CSSを知らなくてもオシャレに装飾できる
メリット①でも上げましたがブロックエディタに完全に対応しているため
クリック操作で簡単にオシャレで見栄えの良い記事を作成することが出来ます。
今まではコード追加して装飾していたものが
クリックひとつで呼び出せる。
こんなに便利なテーマはありません。



今の所CSSを追加したり、いじったことがないので
知識がない方でも簡単に装飾できます!
メリット④:1度購入すれば複数サイトで使える
一度購入すれば自分が複数サイト、ブログを立ち上げた時
SWELLを使うことができます。
もし2,3つのサイトを立ち上げると
2サイト→約8500円
3サイト→約6000円
複数のサイトで使えるということは
一つのサイトのテーマ代を削減できることにつながるので
とてもお得です。
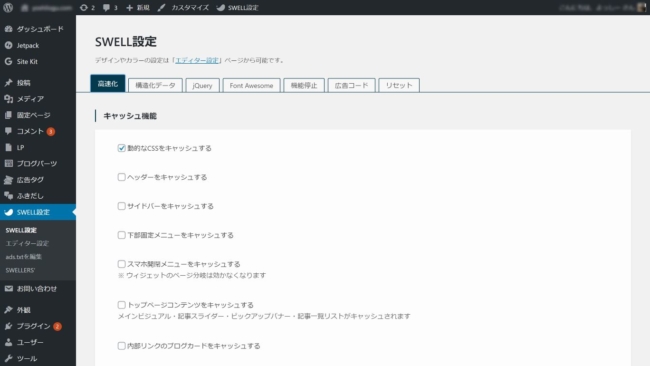
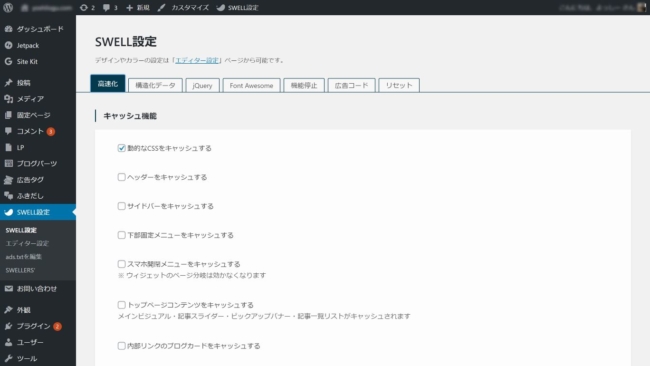
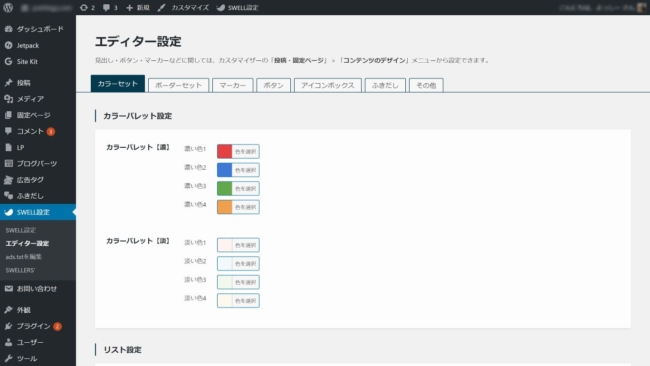
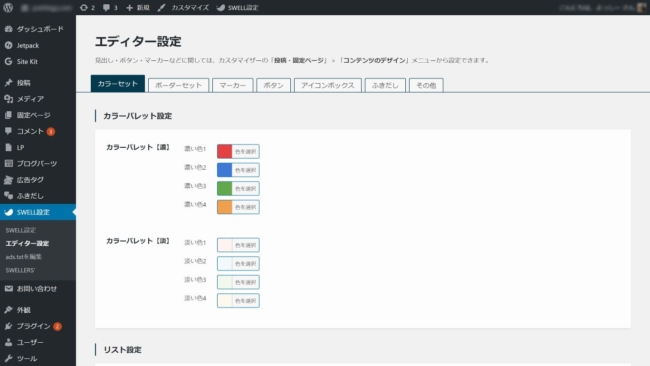
メリット⑤:設定がシンプル




設定がかなりシンプルです。
どこに何があるのかが一目瞭然なので
設定で困ることは少ないです。



有料テーマって設定が多そうで難しそう…
使いこなせるかな?



Cocoonよりも設定画面がスッキリしているので簡単に使えます!
メリット⑥:無料体験ができる


SWELLは有料テーマですが
無料で使えるお試し版があります。
有料テーマで有名なアフィンガー、
JIN、STORK、SANGOにはお試し版がありません。
アフィンガーのユーザーが増えてきている印象ですが
実際自分が使いやすいかどうかはわかりません。
有料テーマはとても安くはないので
安心して信頼できて使いやすいと自分が思えるテーマを使えるのが一番です。
そのため一度お試し版を使えるのはSWELLの良い点だと感じています。



お試し出来てよかった!
注意事項
あくまでお試しということ
テスト環境でも利用
\ ブロックエディタの使いやすさNo1! /
無料体験あり!
テーマ選びで失敗したくない!SWELLの口コミをご紹介!
SWELL(スウェル)の悪い評判
SWELLについて批判的な評判はそこまでありませんでした。
金額だけが引っかかるのかなと…
SWELL(スウェル)の良い評判
やはりSWELLはブロックエディタの使いやすさの評判がいいですね!
他テーマからの乗り換えによるデザインズレもあまり起こっていないようです。
ブロックエディタは最高に使いやすい!
テーマ変更にも対応している



やはりSWELLが一番押しているブロックエディタは評判もいいですね!
なお、『もっとSWELL(スウェル)の評判が知りたい!』という方は『SWELL(スウェル)の評判・口コミや実際に使った人の感想まとめ』で紹介しているので、参考にどうぞ。
\ ブロックエディタの使いやすさNo1! /
無料体験あり!
SWELL(スウェル)に関するよくある質問【疑問を解決します】
質問①:クラッシクエディタは使いやすいの?
クラシックエディタでも使いやすいように開発されているので
ブロックエディタがどうしても使いにくいという方でもSWELLは使い勝手がいいものになってます。



クラッシクエディタでもSWELLの使いやすさは健在です!
質問②:テーマの移行は大変?
プラグインを使えばデザインのズレを最小限に抑えることができるので
他テーマに移行するよりは遥かに楽と言えます。
ブログ立ち上げる前、10記事書いた人であれば
今すぐ導入すれば全く修正やリライトに時間を割かずに
おしゃれなサイトを運営出来ますよ!
SWELL(スウェル)の購入&導入方法3ステップ
送られてきたメール、もしくは公式ページからダウンロードします。
SWELLを自分のブログに上げて有効化すれば反映されます!



詳しく説明します!
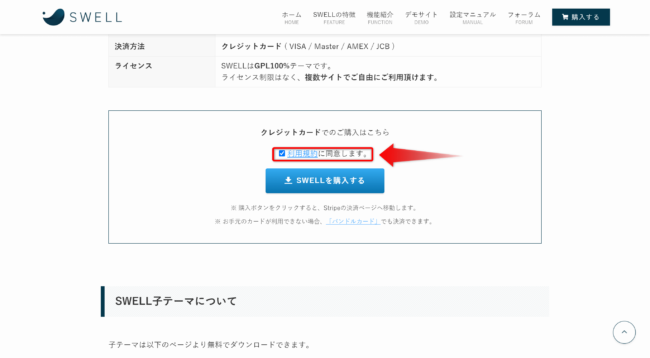
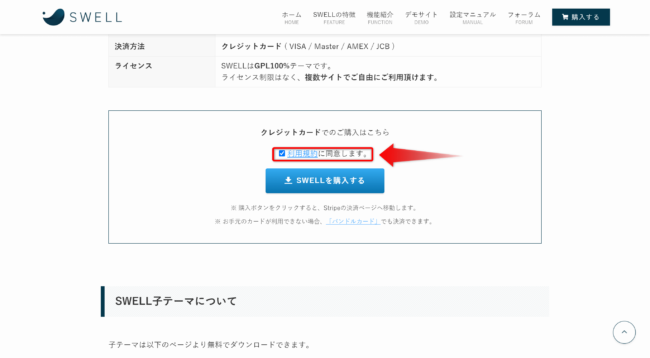
ステップ①:SWELLを購入する




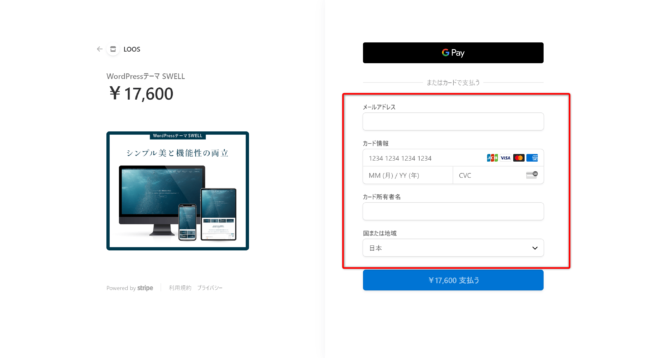
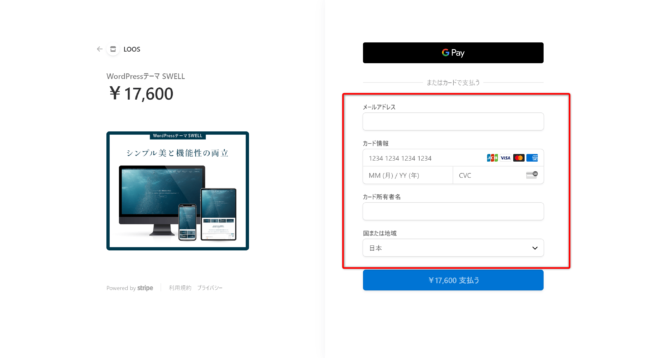
必要事項を記入していけば購入完了です。
購入が完了するとメールが送られて来るので必ず確認してください!
ステップ②:SWELLをダウンロードする
メールに送られてきたリンクもしくは
購入後に表示される画面からダウンロードできます!
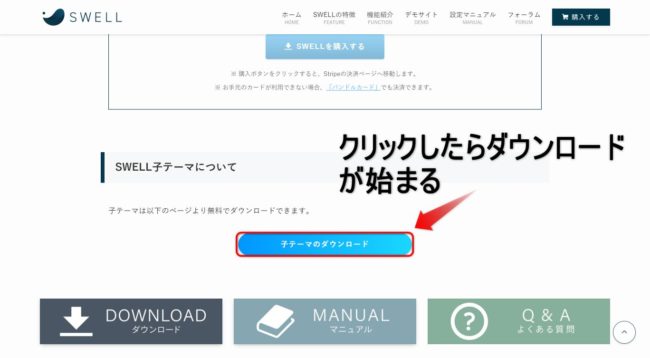
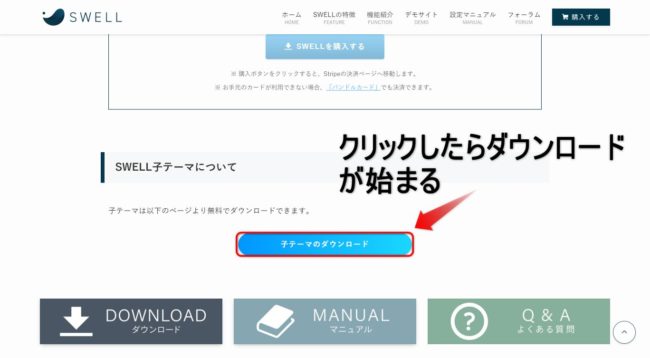
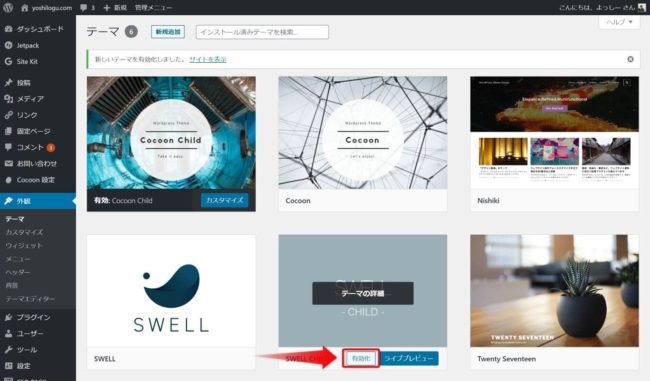
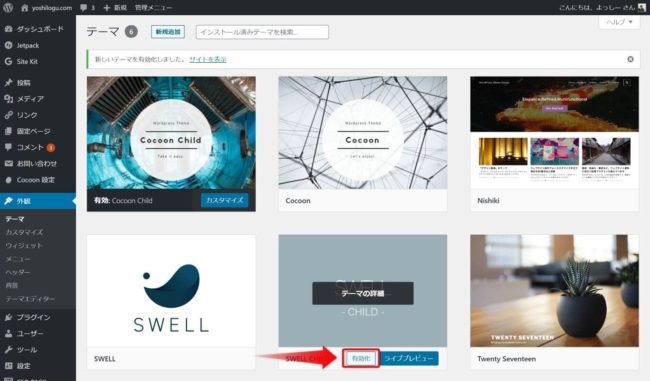
ステップ③:SWELLを導入する


まずは子テーマをダウンロードしましょう。
もし追加でCSSを書きたい時は子テーマに書いていく必要があります!
親テーマにCSSを書いてデザインをカスタマイズしていくと消えてしまうことがあります!


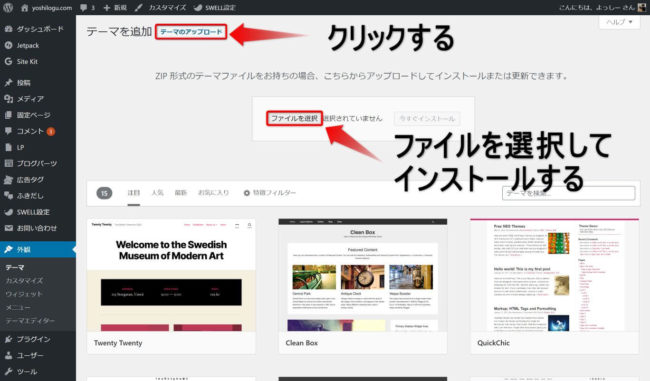
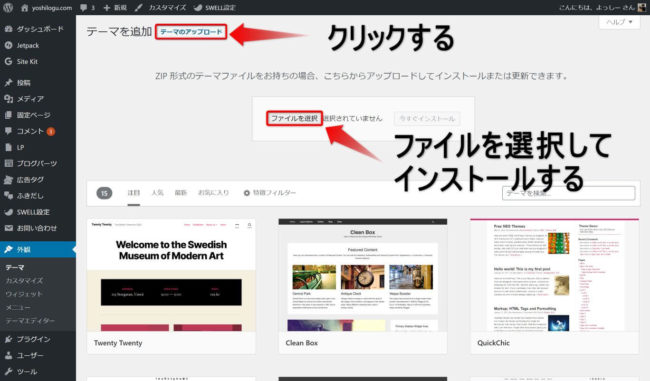
選択するファイルは先程ダウンロードした子テーマとメール、公式ページから入手した親テーマを選択してください!


有効化するのは親テーマではなく、子テーマですので間違えないようにしてください!
子テーマを有効化する
SWELL(スウェル)まとめ
SWELLに乗り換えてみてとても使いやすく
買ってよかったと感じました。
他のテーマから導入しても対応しているテーマであればデザインズレを抑えることができるのでとてもおすすめです!
テーマ移行プラグイン
- Cocoon
- AFINGER
- TheTour
- STORK
- JIN
- SANGO
SWELLメリットまとめ
- メリット①:ブロックエディタに完全対応している
- メリット②:テーマを移行してもそこまでデザインが崩れない
- メリット③:HTML、CSSを知らなくてもオシャレに装飾できる
- メリット④:1度購入すれば複数サイトで使える
- メリット⑤:設定がシンプル
- メリット⑥:無料体験ができる
\ 無料体験あり /
ブロックエディタの使いやすさNo1!







コメント